拖拉拽
最后更新时间:
推拉拽
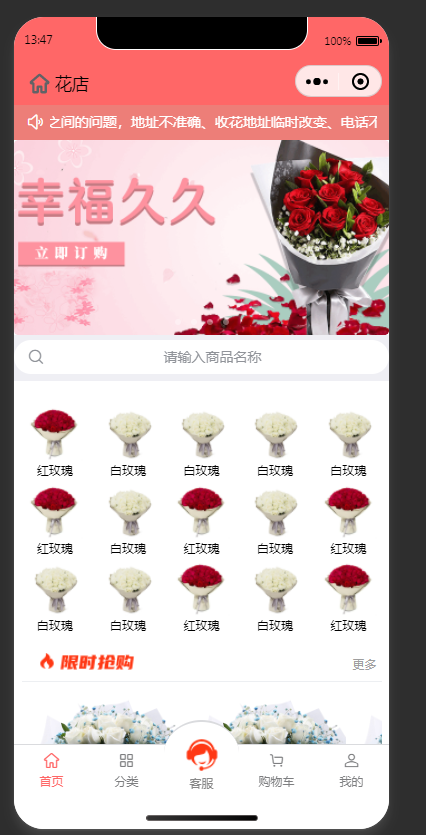
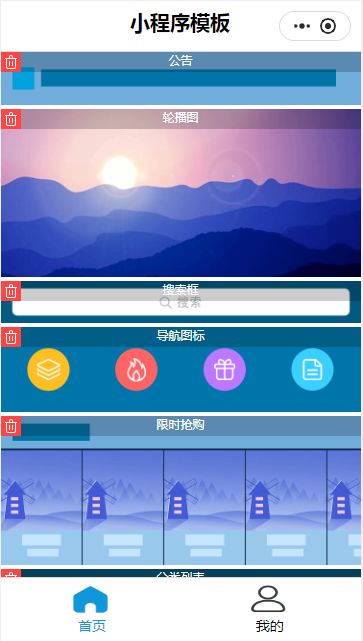
如下图效果:


备注:上图右边的小程序的样式 是随左边的后台模板设计而动态的改变的
要想实现整个流程 特从2大环节来分享
第一环节
后台模板设计:
使用技术要点:
- 非vue项目使用 sortable.js
- Vue项目 使用vuedraggable组件
(实现拖拽)
非vue项目
Vue项目
Npm install vuedraggable
import draggable from ‘vuedraggable’
不管是vue项目还是非vue项目 底层实现拖拽的逻辑大致一样,如下:
先用一个大的元素 把需要拖拽的元素包裹起来,再去安排每一个需要拖动的元素
例如:
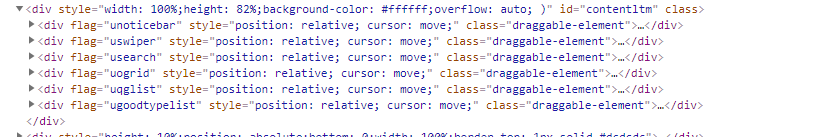
(一)非vue项目(最外层指定一个属性id 此处为contentltm)
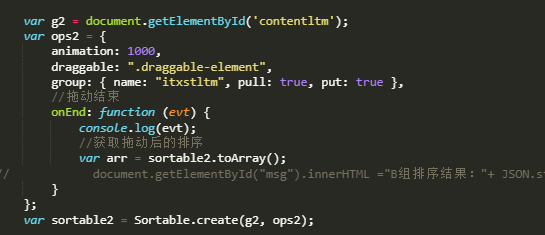
然后在js代码指定这个元素里面具体那些子元素可以拖动 一般为div
(二)vue项目
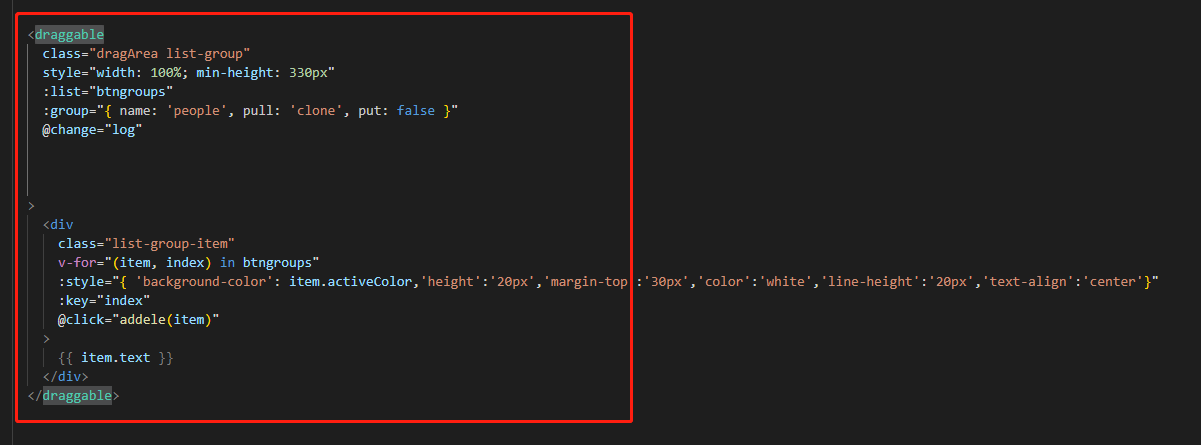
当安装好vuedragable组件后 最外层的大元素不再是原生的div 而转为draggable组件
该组件参数参考开发文档
https://sortablejs.github.io/Vue.Draggable/#/clone
以下已几个重要的参数 稍微讲解一下
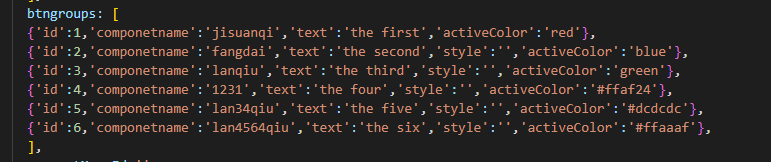
list 此为一个数组 里面每一个值就是一个元素
change事件 当我们试图改变元素的位置时触发
add事件 当添加元素时触发
end事件 当移动整个元素结束时触发
如上:则可以实现元素的拖动效果
测试demo连接:
非vue项目:
https://newsaas.guangzhouzhuangxiu01.cn/CIPKeogzAx.php/index/shopdesign/ids/5?ref=addtabs
vue项目:
https://saas.guangzhouzhuangxiu01.cn/vuedrag/dist
以上我们完成了在页面上实现拖拽的功能 ,自此我们是可以让用户自由的搭建他们想要的排版的样式,那么就引出了第二步的问题
假想一下:我们实现定义好了20个div 对应着20个不同的组件 每个组件里面有着属于组件自己的功能 此时 当用户随机在这个20个div里找到自己想要的 并对这些进行了拖拉拽排序 ,那么用户的小程序又要如何按照用户设计的那样显示出来。
第一步 我们先要保存好用户已经设计好了界面 那么要用什么样的格式来保存数据
- 数组 单纯的保留组件的名称 所有的组件功能是写死的 只给用户排版的能力(公司买的花店小程序后台)
- Json数组 把组件名称 和 组件所需要的数据 全部存放其中,这样用户的体验更加灵活但是代码就会更加的冗余

我们把用户排版好的数据按照json的形式存放到数据库,当页面渲染时 通过wxappid调用获取到这个json数组 就可以了
到此 整个流程看似结束了 ,但是坑来了
我们需要界面动态的渲染这些后端返回给我们的组件
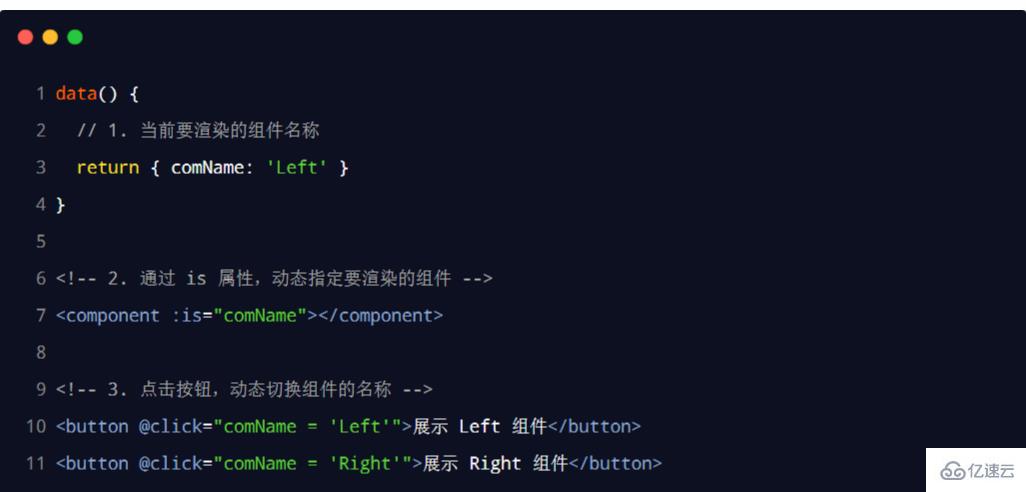
首先 我们百度下vue 是如何动态渲染组件的
可以看到 vue是通过compontent 来根据组件名 动态渲染组件,但不幸的是 小程序不支持compontent 当你使用时会飘红
不能用compontent来实现动态渲染组件 只有用最原生的办法 通过for循环来加载我们的组件
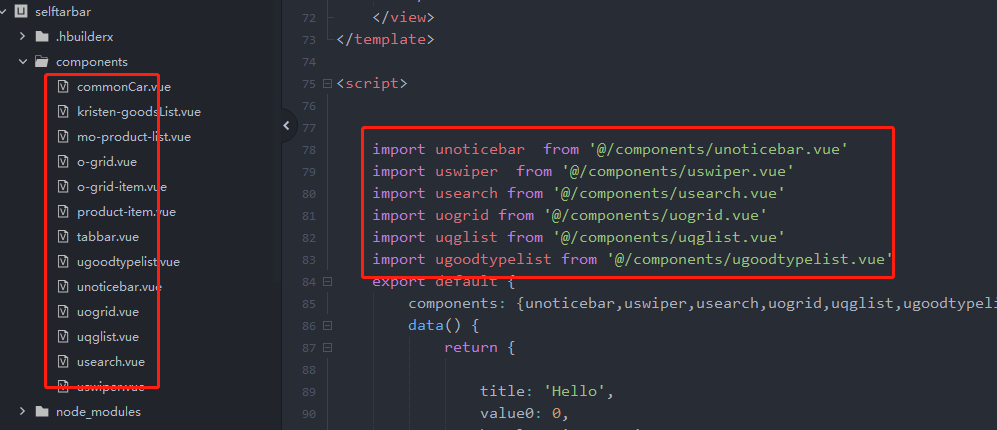
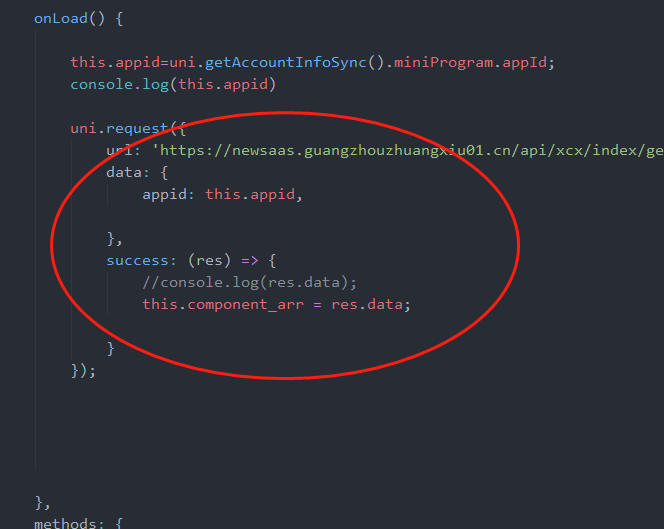
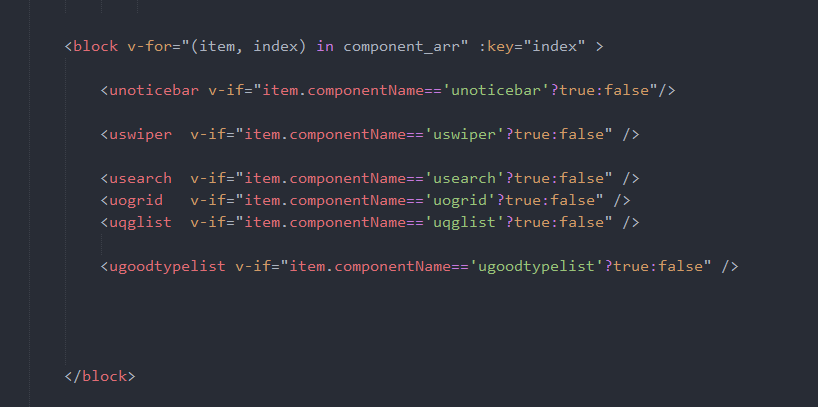
方法如下图所示:
先定义并导入我们写好的组件
页面加载时通过接口获取到用户自己定义的组件列表

通过for循环来加载我们的组件 注意 v-if 根据组件名来判断显不显示它
到此为止 我们已经实现了一个小型的凡科网
最后送给摸鱼的大家一句话:
让代码帮我们办事
别让我们写代码办事